Read this chapter for details on menu and toolbar components.
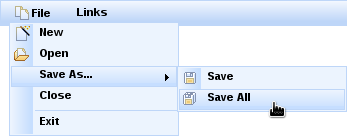
The <rich:dropDownMenu> component is used for creating a drop-down, hierarchical menu. It can be used with the <rich:toolbar> component to create menus in an application’s toolbar.
The <rich:dropDownMenu> component only requires the label attribute for basic usage. Use the label attribute to define the text label that appears as the title of the menu. Clicking on the title drops the menu down.
Alternatively, use the label facet to define the menu title. If the label facet is used, the label attribute is not necessary.
To set the content of the drop-down menu and any sub-menus, use the <rich:menuItem>, <rich:menuGroup>, and <rich:menuSeparator> components. These components are detailed in Section 12.3, “Menu sub-components”.
Use the jointPoint and direction attributes to determine the direction and location of the menu when it appears. The jointPoint and direction attributes both use the following settings:
topLeft,topRight,bottomLeft,bottomRight-
When used with the
jointPointattribute, the menu is attached to the top-left, top-right, bottom-left, or bottom-right of the control as appropriate.When used with the
directionattribute, the menu appears to the top-left, top-right, bottom-left, or bottom-right of the joint location as appropriate. auto- The direction or joint location is determined automatically.
autoLeft,autoRight,topAuto,bottomAuto-
When used with the
jointPointattribute, the joint location is determined automatically, but defaults to either the left, right, top, or bottom of the control as appropriate.When used with the
directionattribute, the menu direction is determined automatically, but defaults to either the left, right, top, or bottom of the joint location as appropriate.
By default, the menu drops down when the title is clicked. To drop down with a different event, use the showEvent attribute to define the event instead.
Menus can be navigated using the keyboard. Additionally, menus can be navigated programmatically using the JavaScript API. The JavaScript API allows the following methods:
show()-
The
show()method shows the menu. hide()-
The
hide()method hides the menu. activateItem(menuItemId)-
The
activateItem(menuItemId)activates the menu item with themenuItemIdidentifier.
Use the mode attribute to determine how the menu requests are submitted:
-
server, the default setting, submits the form normally and completely refreshes the page. -
ajaxperforms an Ajax form submission, and re-renders elements specified with therenderattribute. -
clientcauses theactionandactionListeneritems to be ignored, and the behavior is fully defined by the nested components or custom JavaScript instead of responses from submissions.
-
component-type:org.richfaces.DropDownMenu -
component-class:org.richfaces.component.UIDropDownMenu -
component-family:org.richfaces.DropDownMenu -
renderer-type:org.richfaces.DropDownMenuRenderer
Table 12.1. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
|
|
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
| No skin parameters. | |
|
|
|
|
| |
|
|
|
|
| |
| No skin parameters. | |
|
|
|
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
| No skin parameters. | |
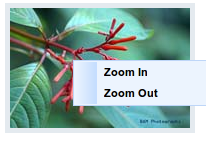
The <rich:contextMenu> component is used for creating a hierarchical context menu that are activated on events like onmouseover , onclick etc. The component can be applied to any element on the page.
To set the content of the context menu and any sub-menus, use the <rich:menuItem>, <rich:menuGroup>, and <rich:menuSeparator> components. These components are detailed in Section 12.3, “Menu sub-components”.
Use the direction attribute to determine the direction of the menu when it appears. The direction attribute uses the following settings:
topLeft,topRight,bottomLeft,bottomRight- The menu appears to the top-left, top-right, bottom-left, or bottom-right of the activation point.
auto- The direction is determined automatically.
autoLeft,autoRight,topAuto,bottomAuto- The menu direction is determined automatically, but defaults to either the left, right, top, or bottom of the activation point as appropriate.
By default, the menu is activated when the contextmenu event is observed (ie. a right-click). To activate on a different event, use the showEvent attribute to define the event instead.
Menus can be navigated using the keyboard. Additionally, menus can be navigated programmatically using the JavaScript API. The JavaScript API allows the following methods:
show()-
The
show()method shows the menu. hide()-
The
hide()method hides the menu. activateItem(menuItemId)-
The
activateItem(menuItemId)activates the menu item with themenuItemIdidentifier.
Use the mode attribute to determine how the menu requests are submitted:
-
server, the default setting, submits the form normally and completely refreshes the page. -
ajaxperforms an Ajax form submission, and re-renders elements specified with therenderattribute. -
clientcauses theactionandactionListeneritems to be ignored, and the behavior is fully defined by the nested components or custom JavaScript instead of responses from submissions.
To avoid creating many menus in iterable components that perform the same actions but only differ in content you can create one menu and reuse it with substituting its text content.
<rich:contextMenu id="menu" attached="false">
<rich:menuItem action="#{bean.edit}">{Edit}</rich:menuItem>
<rich:menuItem action="#{bean.delete}">{Delete}</rich:menuItem>
</rich:contextMenu>
The text will be replaced by calling the show event with corresponding parameters:
menu.show(event, { replace:
{ Edit: "Change Photo #{photo.name}", Delete: "Remove Photo #{photo.name}"}
});
It can be achieved by using <rich:componentControl> with parameters:
<rich:componentControl event="click" target="menu" operation="show">
<a4j:param noEscape="true" value="event" />
<rich:hashParam name="replace">
<f:param name="Edit" value="Change Photo #{photo.name}" />
<f:param name="Delete" value="Remove Photo #{photo.name}" />
</rich:hashParam>
</rich:componentControl>
-
component-type:org.richfaces.ContextMenu -
component-class:org.richfaces.component.UIContextMenu -
component-family:org.richfaces.ContextMenu -
renderer-type:org.richfaces.ContextMenuRenderer
Table 12.2. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
|
|
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
| No skin parameters. | |
|
|
|
|
| |
|
|
|
|
| |
| No skin parameters. | |
|
|
|
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
| No skin parameters. | |
The <rich:menuItem>, <rich:menuGroup>, and <rich:menuSeparator> components are used to construct menus for the <rich:dropDownMenu> component. Refer to Section 12.1, “<rich:dropDownMenu>” for more details on the <rich:dropDownMenu> component.
The <rich:menuItem> component represents a single item in a menu control. The <rich:menuItem> component can be also be used as a seperate component without a parent menu component, such as on a toolbar.
The <rich:menuItem> component requires the label attribute for basic usage. The label attribute is the text label for the menu item.
Icons can be added to menu items through the use of two icon attributes. The icon attribute specifies the normal icon, while the iconDisabled attribute specifies the icon for a disabled item.
Alternatively, define facets with the names icon and iconDisabled to set the icons. If facets are defined, the icon and iconDisabled attributes are ignored. Using facets for icons allows more complex usage; example shows a checkbox being used in place of an icon.
Example 12.1. Icon facets
<rich:menuItem value="Show comments">
<f:facet name="icon">
<h:selectBooleanCheckbox value="#{bean.property}"/>
</f:facet>
</rich:menuItem>
Use the submitMode attribute to determine how the menu item requests are submitted:
-
server, the default setting, submits the form normally and completely refreshes the page. -
ajaxperforms an Ajax form submission, and re-renders elements specified with therenderattribute. -
clientcauses theactionandactionListeneritems to be ignored, and the behavior is fully defined by the nested components instead of responses from submissions.
The <rich:menuItem> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
activate()- Activate the menu item as though it were selected.
The <rich:menuGroup> component represents an expandable sub-menu in a menu control. The <rich:menuGroup> component can contain a number of <rich:menuItem> components, or further nested <rich:menuGroup> components.
The <rich:menuGroup> component requires the label attribute for basic usage. The label attribute is the text label for the menu item. Alternatively, use the label facet to define content for the label.
Additionally, the <rich:menuGroup> component must contain child <rich:menuItem> components or <rich:menuGroup> components.
Icons can be added to menu groups through the use of two icon attributes. The icon attribute specifies the normal icon, while the iconDisabled attribute specifies the icon for a disabled group.
The <rich:menuGroup> component can be positioned using the jointPoint and direction attributes, the same as the parent menu control. For details on the jointPoint and direction attributes, refer to Section 12.1.3, “Appearance”.
The <rich:menuGroup> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
show()- Show the menu group.
hide()- Hide the menu group.
The <rich:menuSeparator> component represents a separating divider in a menu control.
The <rich:menuSeparator> component does not require any attributes for basic usage. Add it as a child to a menu component to separator menu items and menu groups.
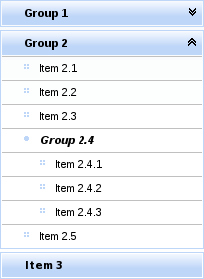
The <rich:panelMenu> component is used in conjunction with <rich:panelMenuItem> and <rich:panelMenuGroup> to create an expanding, hierarchical menu. The <rich:panelMenu> component’s appearance can be highly customized, and the hierarchy can stretch to any number of sub-levels.
Example 12.2. panelMenu
<rich:panelMenu mode="ajax"
topGroupExpandedRightIcon="chevronUp"
topGroupCollapsedRightIcon="chevronDown"
groupExpandedLeftIcon="disc"
groupCollapsedLeftIcon="disc">
<rich:panelMenuGroup label="Group 1">
<rich:panelMenuItem label="Item 1.1"/>
<rich:panelMenuItem label="Item 1.2"/>
<rich:panelMenuItem label="Item 1.3"/>
</rich:panelMenuGroup>
<rich:panelMenuGroup label="Group 2">
<rich:panelMenuItem label="Item 2.1"/>
<rich:panelMenuItem label="Item 2.2"/>
<rich:panelMenuItem label="Item 2.3"/>
<rich:panelMenuGroup label="Group 2.4">
<rich:panelMenuItem label="Item 2.4.1"/>
<rich:panelMenuItem label="Item 2.4.2"/>
<rich:panelMenuItem label="Item 2.4.3"/>
</rich:panelMenuGroup>
<rich:panelMenuItem label="Item 2.5"/>
</rich:panelMenuGroup>
<rich:panelMenuItem label="Item 3"/>
</rich:panelMenu>
The <rich:panelMenu> component does not need any extra attributes declared for basic usage. However, it does require child <rich:panelMenuGroup> and <rich:panelMenuItem> components. Refer to Section 12.4.9, “<rich:panelMenuGroup>” and Section 12.4.10, “<rich:panelMenuItem>” for details on these child components.
The activeItem attribute is used to point to the name of the currently selected menu item.
By default, the event to expand the menu is a mouse click. Set the expandEvent attribute to specify a different event to expand menus. Multiple levels of sub-menus can be expanded in one action. Set expandSingle="true" to only expand one sub-menu at a time.
Similarly, the default event to collapse the menu is a mouse click. Set the collapseEvent attribute to specify a different event to collapse menus.
As with other control components, set disabled="true" to disable the <rich:panelMenu> comonent. Child menu components can be disabled in the same way.
Icons for the panel menu can be chosen from a set of standard icons. Icons can be set for the top panel menu, child panel menus, and child item. There are three different menu states that the icon represents, as well as icons for both the left and right side of the item title.
topGroupExpandedLeftIcon,topGroupExpandedRightIcon- These attributes determine the icons for the top level menu when it is expanded.
topGroupCollapsedLeftIcon,topGroupCollapsedRightIcon- These attributes determine the icons for the top level menu when it is collapsed.
topGroupDisabledLeftIcon,topGroupDisabledRightIcon- These attributes determine the icons for the top level menu when it is disabled.
topItemLeftIcon,topItemRightIcon- These attributes determine the icons for a top level menu item.
topItemDisabledLeftIcon,topItemDisabledRightIcon- These attributes determine the icons for a top level menu item when it is disabled.
groupExpandedLeftIcon,groupExpandedRightIcon- These attributes determine the icons for sub-menus that are not the top-level menu when they are expanded.
groupCollapsedLeftIcon,groupCollapsedRightIcon- These attributes determine the icons for sub-menus that are not the top-level menu when they are collapsed.
groupDisabledLeftIcon,groupDisabledRightIcon- These attributes determine the icons for sub-menus that are not the top-level menu when they are disabled.
itemLeftIcon,itemRightIcon- These attributes determine the icons for items in the menus.
itemDisabledLeftIcon,itemDisabledRightIcon- These attributes determine the icons for items in the menus when they are disabled.
Example 12.2, “panelMenu” demonstrates the use of icon declaration at the panel menu level. The standard icons are shown in Figure 9.4, “<Standard icons>”. Alternatively, point the icon attributes to the paths of image files. The image files are then used as icons.
Any icons specified by child <rich:panelMenuGroup> and <rich:panelMenuItem> components overwrite the relevant icons declared with the parent <rich:panelMenu> component.
The itemMode attribute defines the submission mode for normal menu items that link to content, and the groupMode attribute defines the submission mode for menu items that expand and collapse. The settings for these attributes apply to the entire menu unless a menu item defines its own individual itemMode or groupMode. The possible values for itemMode and groupMode are as follows:
-
server, the default setting, which submits the form normally and completely refreshes the page. -
ajax, which performs an Ajax form submission, and re-renders elements specified with therenderattribute. -
client, which causes theactionandactionListeneritems to be ignored, and the behavior is fully defined by the nested components instead of responses from submissions.
The <rich:panelMenu> component fires the ItemChangeEvent event on the server side when the menu is changed. The event only fires in the server and ajax submission modes. The event provides the itemChangeListener attribute to reference the event listener. Refer to Section 9.6.6, “<rich:itemChangeListener>” for details on the <rich:itemChangeListener> tag.
The <rich:panelMenu> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
expandAll()- Expand all the panel menu groups in the component.
collapseAll()- Collapse all the panel menu groups in the component.
selectItem(id)-
Select the menu item with the
ididentifier (either component id or name). expandGroup(id)-
Expand a panel menu group with the
ididentifier (either component id or name). collapseGroup(id)-
Expand a panel menu group with the
ididentifier (either component id or name).
-
component-type:org.richfaces.PanelMenu -
component-class:org.richfaces.component.UIPanelMenu -
component-family:org.richfaces.PanelMenu -
renderer-type:org.richfaces.PanelMenuRenderer -
handler-class:org.richfaces.view.facelets.html.PanelMenuTagHandler
Table 12.3. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
| No skin parameters. | |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
| No skin parameters. | |
|
|
|
| No skin parameters. | |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
|
|
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
| No skin parameters. | |
|
|
|
|
| |
| No skin parameters. | |
|
|
|
| No skin parameters. | |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
|
| |
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
| No skin parameters. | |
The <rich:panelMenuGroup> component defines a group of <rich:panelMenuItem> components inside a <rich:panelMenu>.
The <rich:panelMenuGroup> component needs the label attribute declared, which specifies the text to show for the menu entry. Alternatively, the label facet can be used to specify the menu text.
In addition, the <rich:panelMenuGroup> component at least one <rich:panelMenuGroup> or <rich:panelMenuItem> components as child elements.
Icons for the menu group are inherited from the parent <rich:panelMenu> component. Refer to Section 12.4.3, “Appearance” for details on icon attributes and facets. Alternatively, the menu group’s icons can be re-defined at the <rich:panelMenuGroup> component level, and these settings will be used instead of the parent component’s settings.
If the mode attribute is unspecified, the submission behavior for the group is inherited from the parent <rich:panelMenu>. Otherwise, the groupMode setting of the panel menu is used instead of the parent’s behavior. Refer to Section 12.4.4, “Submission modes” for submission mode settings.
The <rich:panelMenuGroup> component fires the ActionEvent event on the server side when the menu group receives a user action. The event only fires in the server and ajax submission modes. The event provides the action attribute to specify the user action method, and the actionListener attribute to reference the event listener.
The <rich:panelMenuGroup> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
expand()- Expand this panel menu group.
collapse()- Collapse this panel menu group.
select()- Select this panel menu group.
The <rich:panelMenuItem> component represents a single item inside a <rich:panelMenuGroup> component, which is in turn part of a <rich:panelMenu> component.
The <rich:panelMenuItem> component needs the label attribute declared, which specifies the text to show for the menu entry. Alternatively, the label facet can be used to specify the menu text.
Icons for the menu item are inherited from the parent <rich:panelMenu> or <rich:panelMenuGroup> component. Refer to Section 12.4.3, “Appearance” for details on icon attributes and facets. Alternatively, the menu item’s icons can be re-defined at the <rich:panelMenuItem> component level, and these settings will be used instead of the parent component’s settings.
If the mode is unspecified, the submission behavior for the item is inherited from the parent <rich:panelMenu>. Otherwise, the itemMode setting from the panel menu is used instead of the parent’s behavior.
The <rich:panelMenuItem> component fires the ActionEvent event on the server side when the menu item receives a user action. The event only fires in the server and ajax submission modes. The event provides the action attribute to specify the user action performed, and the actionListener attribute to reference the event listener.
The <rich:panelMenuItem> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
select()- Select this menu item.
The <rich:toolbar> component is a horizontal toolbar. Any JavaServer Faces ( JSF) component can be added to the toolbar.
The <rich:toolbar> component does not require any attributes to be defined for basic usage. Add child components to the <rich:toolbar> component to have them appear on the toolbar when rendered.
Example 12.3. Basic usage
<rich:toolbar>
<h:commandLink value="News" />
<h:commandLink value="Reviews" />
<h:commandLink value="Galleries" />
</rich:toolbar>
Set the width and height of the toolbar using the common width and height attributes.
Items on the toolbar can be separated by a graphical item separator. Use the itemSeparator attribute to specify one of the standard separator styles:
-
none, the default appearance, does not show any item separators. -
discshows a small circular disc to separate items:
-
gridshows a grid pattern to separate items:
-
lineshows a vertical line to separate items:
-
squareshows a small square to separate items:
Alternatively, use the itemSeparator attribute to specify a URL to an image. The image is then used as an item separator. The appearance of the item separator can be additionally customized by using the itemSeparator facet.
Group together multiple items on the toolbar by using the <rich:toolbarGroup> child component. Refer to Section 12.5.6, “<rich:toolbarGroup>” for full details on the <rich:toolbarGroup> component.
-
component-type:org.richfaces.Toolbar -
component-class:org.richfaces.component.UIToolbar -
component-family:org.richfaces.Toolbar -
renderer-type:org.richfaces.ToolbarRenderer
Table 12.4. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
| |
|
| |
|
| |
|
| |
|
| |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
The <rich:toolbarGroup> component is a child component of the <rich:toolbar> component. The <rich:toolbarGroup> component is used to group a number of items together on a toolbar.
Like the <rich:toolbar> parent component, the <rich:toolbarGroup> component does not require any extra attributes for basic functionality. Add child components to the <rich:toolbarGroup> component to have them appear grouped on the parent toolbar when rendered.
Similar to the <rich:toolbar> component, items within a <rich:toolbarGroup> can be separated by specifying the itemSeparator attribute. Refer to Section 12.5.2, “Appearance” for details on using the itemSeparator attribute.
Groups of toolbar items can be located on either the left-hand side or the right-hand side of the parent toolbar. By default, they appear to the left. To locate the toolbar group to the right of the parent toolbar, set location="right".
Example 12.4. <rich:toolbarGroup>
<rich:toolBar height="26" itemSeparator="grid">
<rich:toolBarGroup>
<h:graphicImage value="/images/icons/create_doc.gif"/>
<h:graphicImage value="/images/icons/create_folder.gif"/>
<h:graphicImage value="/images/icons/copy.gif"/>
</rich:toolBarGroup>
<rich:toolBarGroup>
<h:graphicImage value="/images/icons/save.gif"/>
<h:graphicImage value="/images/icons/save_as.gif"/>
<h:graphicImage value="/images/icons/save_all.gif"/>
</rich:toolBarGroup>
<rich:toolBarGroup location="right">
<h:graphicImage value="/images/icons/find.gif"/>
<h:graphicImage value="/images/icons/filter.gif"/>
</rich:toolBarGroup>
</rich:toolBar>
The example shows how to locate a toolbar group to the right-hand side of the parent toolbar. It also demonstrates how item separators on the parent toolbar work with toolbar groups.