- 8.1. Seam's conversation model
- 8.2. Nested conversations
- 8.3. Starting conversations with GET requests
- 8.4. Requiring a long-running conversation
- 8.5. Using <s:link> and <s:button>
- 8.6. Success messages
- 8.7. Natural conversation ids
- 8.8. Creating a natural conversation
- 8.9. Redirecting to a natural conversation
- 8.10. Workspace management
- 8.11. Conversational components and JSF component bindings
- 8.12. Concurrent calls to conversational components
It's time to understand Seam's conversation model in more detail.
Historically, the notion of a Seam "conversation" came about as a merger of three different ideas:
The idea of a workspace, which I encountered in a project for the Victorian government in 2002. In this project I was forced to implement workspace management on top of Struts, an experience I pray never to repeat.
The idea of an application transaction with optimistic semantics, and the realization that existing frameworks based around a stateless architecture could not provide effective management of extended persistence contexts. (The Hibernate team is truly fed up with copping the blame for
LazyInitializationExceptions, which are not really Hibernate's fault, but rather the fault of the extremely limiting persistence context model supported by stateless architectures such as the Spring framework or the traditional stateless session facade (anti)pattern in J2EE.)The idea of a workflow task.
By unifying these ideas and providing deep support in the framework, we have a powerful construct that lets us build richer and more efficient applications with less code than before.
The examples we have seen so far make use of a very simple conversation model that follows these rules:
There is always a conversation context active during the apply request values, process validations, update model values, invoke application and render response phases of the JSF request lifecycle.
At the end of the restore view phase of the JSF request lifecycle, Seam attempts to restore any previous long-running conversation context. If none exists, Seam creates a new temporary conversation context.
When an
@Beginmethod is encountered, the temporary conversation context is promoted to a long running conversation.When an
@Endmethod is encountered, any long-running conversation context is demoted to a temporary conversation.At the end of the render response phase of the JSF request lifecycle, Seam stores the contents of a long running conversation context or destroys the contents of a temporary conversation context.
Any faces request (a JSF postback) will propagate the conversation context. By default, non-faces requests (GET requests, for example) do not propagate the conversation context, but see below for more information on this.
If the JSF request lifecycle is foreshortened by a redirect, Seam transparently stores and restores the current conversation context — unless the conversation was already ended via
@End(beforeRedirect=true).
Seam transparently propagates the conversation context (including the temporary conversation context) across JSF postbacks and redirects. If you don't do anything special, a non-faces request (a GET request for example) will not propagate the conversation context and will be processed in a new temporary conversation. This is usually - but not always - the desired behavior.
If you want to propagate a Seam conversation across a non-faces request, you need to explicitly code the Seam conversation id as a request parameter:
<a href="main.jsf?#{manager.conversationIdParameter}=#{conversation.id}">Continue</a>
Or, the more JSF-ish:
<h:outputLink value="main.jsf">
<f:param name="#{manager.conversationIdParameter}" value="#{conversation.id}"/>
<h:outputText value="Continue"/>
</h:outputLink>
If you use the Seam tag library, this is equivalent:
<h:outputLink value="main.jsf">
<s:conversationId/>
<h:outputText value="Continue"/>
</h:outputLink>
If you wish to disable propagation of the conversation context for a postback, a similar trick is used:
<h:commandLink action="main" value="Exit">
<f:param name="conversationPropagation" value="none"/>
</h:commandLink>
If you use the Seam tag library, this is equivalent:
<h:commandLink action="main" value="Exit">
<s:conversationPropagation type="none"/>
</h:commandLink>
Note that disabling conversation context propagation is absolutely not the same thing as ending the conversation.
The conversationPropagation request parameter, or
the <s:conversationPropagation> tag may even
be used to begin a conversation, end the current conversation,
destroy the entire conversation stack, or begin a nested conversation.
<h:commandLink action="main" value="Exit">
<s:conversationPropagation type="end"/>
</h:commandLink>
<h:commandLink action="main" value="Exit">
<s:conversationPropagation type="endRoot"/>
</h:commandLink>
<h:commandLink action="main" value="Select Child">
<s:conversationPropagation type="nested"/>
</h:commandLink>
<h:commandLink action="main" value="Select Hotel">
<s:conversationPropagation type="begin"/>
</h:commandLink>
<h:commandLink action="main" value="Select Hotel">
<s:conversationPropagation type="join"/>
</h:commandLink>
This conversation model makes it easy to build applications which behave correctly with respect to multi-window operation. For many applications, this is all that is needed. Some complex applications have either or both of the following additional requirements:
A conversation spans many smaller units of user interaction, which execute serially or even concurrently. The smaller nested conversations have their own isolated set of conversation state, and also have access to the state of the outer conversation.
The user is able to switch between many conversations within the same browser window. This feature is called workspace management.
A nested conversation is created by invoking a method marked
@Begin(nested=true) inside the scope of an
existing conversation. A nested conversation has its own
conversation context, but can read values from the outer
conversation's context. The outer conversation's context is
read-only within a nested conversation, but because objects
are obtained by reference, changes to the objects themselves
will be reflected in the outer context.
Nesting a conversation through initializes a context that is stacked on the context of the original, or outer, conversation. The outer conversation is considered the parent.
Any values outjected or directly set into the nested conversation’s context do not affect the objects accessible in the parent conversation’s context.
Injection or a context lookup from the conversation context will first lookup the value in the current conversation context and, if no value is found, will proceed down the conversation stack if the conversation is nested. As you will see in moment, this behavior can be overriden.
When an @End is subsequently encountered,
the nested conversation will be destroyed, and the outer
conversation will resume, by "popping" the conversation stack.
Conversations may be nested to any arbitrary depth.
Certain user activity (workspace management, or the back button) can cause the outer conversation to be resumed before the inner conversation is ended. In this case it is possible to have multiple concurrent nested conversations belonging to the same outer conversation. If the outer conversation ends before a nested conversation ends, Seam destroys all nested conversation contexts along with the outer context.
The conversation at the bottom of the conversation stack is the root
conversation. Destroying this conversation always destroy all of its
descendents. You can achieve this declaratively by specifying
@End(root=true).
A conversation may be thought of as a continuable state. Nested conversations allow the application to capture a consistent continuable state at various points in a user interaction, thus ensuring truly correct behavior in the face of backbuttoning and workspace management.
As mentioned previously, if a component exists in a parent conversation of
the current nested conversation, the nested conversation will use
the same instance. Occasionally, it is useful to have a different
instance in each nested conversation, so that the component
instance that exists in the parent conversation is invisible to
its child conversations. You can achieve this behavior by
annotating the component @PerNestedConversation.
JSF does not define any kind of action listener that is triggered
when a page is accessed via a non-faces request (for example, a
HTTP GET request). This can occur if the user bookmarks the page,
or if we navigate to the page via an <h:outputLink>.
Sometimes we want to begin a conversation immediately the page is
accessed. Since there is no JSF action method, we can't solve the problem
in the usual way, by annotating the action with @Begin.
A further problem arises if the page needs some state to be fetched
into a context variable. We've already seen two ways to solve this
problem. If that state is held in a Seam component, we can fetch the
state in a @Create method. If not, we can define a
@Factory method for the context variable.
If none of these options works for you, Seam lets you define a
page action in the pages.xml
file.
<pages>
<page view-id="/messageList.xhtml" action="#{messageManager.list}"/>
...
</pages>
This action method is called at the beginning of the render response phase, any time the page is about to be rendered. If a page action returns a non-null outcome, Seam will process any appropriate JSF and Seam navigation rules, possibly resulting in a completely different page being rendered.
If all you want to do before rendering the page is begin a conversation, you could use a built-in action method that does just that:
<pages>
<page view-id="/messageList.xhtml" action="#{conversation.begin}"/>
...
</pages>
Note that you can also call this built-in action from a JSF
control, and, similarly, you can use
#{conversation.end} to end conversations.
If you want more control, to join existing conversations or
begin a nested conversion, to begin a pageflow or an atomic
conversation, you should use the
<begin-conversation> element.
<pages>
<page view-id="/messageList.xhtml">
<begin-conversation nested="true" pageflow="AddItem"/>
<page>
...
</pages>
There is also an <end-conversation>
element.
<pages>
<page view-id="/home.xhtml">
<end-conversation/>
<page>
...
</pages>
To solve the first problem, we now have five options:
Annotate the
@Createmethod with@BeginAnnotate the
@Factorymethod with@BeginAnnotate the Seam page action method with
@BeginUse
<begin-conversation>inpages.xml.Use
#{conversation.begin}as the Seam page action method
Certain pages are only relevant in the context of a long-running conversation. One way to "protect" such a page is to require a long-running conversation as a prerequisite to rendering the page. Fortunately, Seam has a built-in mechanism for enforcing this requirement.
In the Seam page descriptor, you can indicate that the current conversation must be long-running (or nested)
in order for a page to be rendered using the conversation-required attribute as follows:
<page view-id="/book.xhtml" conversation-required="true"/>
Note
The only downside is there's no built-in way to indicate which long-running conversation is required. You can build on this basic authorization by dually checking if a specific value is present in the conversation within a page action.
When Seam determines that this page is requested outside of a long-running conversation, the following actions are taken:
A contextual event named
org.jboss.seam.noConversationis raisedA warning status message is registered using the bundle key
org.jboss.seam.NoConversationThe user is redirected to an alternate page, if defined
The alternate page is defined in the no-conversation-view-id attribute on a
<pages> element in the Seam page descriptor as follows:
<pages no-conversation-view-id="/main.xhtml"/>
At the moment, you can only define one such page for the entire application.
JSF command links always perform a form submission via JavaScript,
which breaks the web browser's "open in new window" or "open in new tab"
feature. In plain JSF, you need to use an <h:outputLink>
if you need this functionality. But there are two major limitations to
<h:outputLink>.
JSF provides no way to attach an action listener to an
<h:outputLink>.JSF does not propagate the selected row of a
DataModelsince there is no actual form submission.
Seam provides the notion of a page action to help
solve the first problem, but this does nothing to help us with the second
problem. We could work around this by using the
RESTful approach of passing a request parameter and requerying
for the selected object on the server side. In some cases — such as the
Seam blog example application — this is indeed the best approach. The
RESTful style supports bookmarking, since it does not require server-side state.
In other cases, where we don't care about bookmarks, the use of
@DataModel and @DataModelSelection is
just so convenient and transparent!
To fill in this missing functionality, and to make conversation propagation
even simpler to manage, Seam provides the <s:link>
JSF tag.
The link may specify just the JSF view id:
<s:link view="/login.xhtml" value="Login"/>
Or, it may specify an action method (in which case the action outcome determines the page that results):
<s:link action="#{login.logout}" value="Logout"/>
If you specify both a JSF view id and an action method, the 'view' will be used unless the action method returns a non-null outcome:
<s:link view="/loggedOut.xhtml" action="#{login.logout}" value="Logout"/>
The link automatically propagates the selected row of a DataModel
using inside <h:dataTable>:
<s:link view="/hotel.xhtml" action="#{hotelSearch.selectHotel}" value="#{hotel.name}"/>
You can leave the scope of an existing conversation:
<s:link view="/main.xhtml" propagation="none"/>
You can begin, end, or nest conversations:
<s:link action="#{issueEditor.viewComment}" propagation="nested"/>
If the link begins a conversation, you can even specify a pageflow to be used:
<s:link action="#{documentEditor.getDocument}" propagation="begin"
pageflow="EditDocument"/>
The taskInstance attribute is for use in jBPM task lists:
<s:link action="#{documentApproval.approveOrReject}" taskInstance="#{task}"/>
(See the DVD Store demo application for examples of this.)
Finally, if you need the "link" to be rendered as a button, use <s:button>:
<s:button action="#{login.logout}" value="Logout"/>
It is quite common to display a message to the user indicating
success or failure of an action. It is convenient to use a JSF
FacesMessage for this. Unfortunately, a
successful action often requires a browser redirect, and JSF
does not propagate faces messages across redirects. This makes
it quite difficult to display success messages in plain JSF.
The built in conversation-scoped Seam component named
facesMessages solves this problem.
(You must have the Seam redirect filter installed.)
@Name("editDocumentAction")
@Stateless
public class EditDocumentBean implements EditDocument {
@In EntityManager em;
@In Document document;
@In FacesMessages facesMessages;
public String update() {
em.merge(document);
facesMessages.add("Document updated");
}
}
Any message added to facesMessages is
used in the very next render response phase for the current
conversation. This even works when there is no long-running
conversation since Seam preserves even temporary conversation
contexts across redirects.
You can even include JSF EL expressions in a faces message summary:
facesMessages.add("Document #{document.title} was updated");
You may display the messages in the usual way, for example:
<h:messages globalOnly="true"/>
When working with conversations that deal with persistent objects, it may be desirable to use the natural business key of the object instead of the standard, "surrogate" conversation id:
Easy redirect to existing conversation
It can be useful to redirect to an existing conversation if the user requests the same operation twice. Take this example: “ You are on ebay, half way through paying for an item you just won as a Christmas present for your parents. Lets say you're sending it straight to them - you enter your payment details but you can't remember their address. You accidentally reuse the same browser window finding out their address. Now you need to return to the payment for the item. ”
With a natural conversation it's really easy to have the user rejoin the existing conversation, and pick up where they left off - just have them to rejoin the payForItem conversation with the itemId as the conversation id.
User friendly URLs
For me this consists of a navigable hierarchy (I can navigate by editing the url) and a meaningful URL (like this Wiki uses - so don't identify things by random ids). For some applications user friendly URLs are less important, of course.
With a natural conversation, when you are building your hotel
booking system (or, of course, whatever your app is) you can
generate a URL like
http://seam-hotels/book.seam?hotel=BestWesternAntwerpen
(of course, whatever parameter hotel maps
to on your domain model must be unique) and with URLRewrite
easily transform this to
http://seam-hotels/book/BestWesternAntwerpen.
Much better!
Natural conversations are defined in pages.xml:
<conversation name="PlaceBid"
parameter-name="auctionId"
parameter-value="#{auction.auctionId}"/>
The first thing to note from the above definition is that the conversation
has a name, in this case PlaceBid. This name uniquely
identifies this particular named conversation, and is used by the
page definition to identify a named conversation to participate
in.
The next attribute, parameter-name defines the request parameter
that will contain the natural conversation id, in place of the default conversation
id parameter. In this example, the parameter-name is auctionId.
This means that instead of a conversation parameter like cid=123
appearing in the URL for your page, it will contain auctionId=765432
instead.
The last attribute in the above configuration, parameter-value,
defines an EL expression used to evaluate the value of the natural business key to
use as the conversation id. In this example, the conversation id will be the primary
key value of the auction instance currently in scope.
Next, we define which pages will participate in the named conversation.
This is done by specifying the conversation attribute for a
page definition:
<page view-id="/bid.xhtml" conversation="PlaceBid" login-required="true">
<navigation from-action="#{bidAction.confirmBid}">
<rule if-outcome="success">
<redirect view-id="/auction.xhtml">
<param name="id" value="#{bidAction.bid.auction.auctionId}"/>
</redirect>
</rule>
</navigation>
</page>
When starting, or redirecting to, a natural conversation there are a number of options for specifying the natural conversation name. Let's start by looking at the following page definition:
<page view-id="/auction.xhtml">
<param name="id" value="#{auctionDetail.selectedAuctionId}"/>
<navigation from-action="#{bidAction.placeBid}">
<redirect view-id="/bid.xhtml"/>
</navigation>
</page>
From here, we can see that invoking the action #{bidAction.placeBid}
from our auction view (by the way, all these examples are taken from the seamBay example in Seam),
that we will be redirected to /bid.xhtml, which, as we saw previously,
is configured with the natural conversation PlaceBid. The declaration for
our action method looks like this:
@Begin(join = true)
public void placeBid()
When named conversations are specified in the <page/> element,
redirection to the named conversation occurs as part of navigation rules, after the
action method has already been invoked. This is a problem when redirecting to an
existing conversation, as redirection needs to be occur before the action method is
invoked. Therefore it is necessary to specify the conversation name when
the action is invoked. One way of doing this is by using the s:conversationName
tag:
<h:commandButton id="placeBidWithAmount" styleClass="placeBid" action="#{bidAction.placeBid}">
<s:conversationName value="PlaceBid"/>
</h:commandButton>
Another alternative is to specify the conversationName attribute when
using either s:link or s:button:
<s:link value="Place Bid" action="#{bidAction.placeBid}" conversationName="PlaceBid"/>
Workspace management is the ability to "switch" conversations in a single window. Seam makes workspace management completely transparent at the level of the Java code. To enable workspace management, all you need to do is:
Provide description text for each view id (when using JSF or Seam navigation rules) or page node (when using jPDL pageflows). This description text is displayed to the user by the workspace switchers.
Include one or more of the standard workspace switcher JSF or Facelets fragments in your pages. The standard fragments support workspace management via a drop down menu, a list of conversations, or breadcrumbs.
When you use JSF or Seam navigation rules, Seam switches to a
conversation by restoring the current view-id
for that conversation. The descriptive text for the
workspace is defined in a file called pages.xml
that Seam expects to find in the WEB-INF
directory, right next to faces-config.xml:
<pages>
<page view-id="/main.xhtml">
<description>Search hotels: #{hotelBooking.searchString}</description>
</page>
<page view-id="/hotel.xhtml">
<description>View hotel: #{hotel.name}</description>
</page>
<page view-id="/book.xhtml">
<description>Book hotel: #{hotel.name}</description>
</page>
<page view-id="/confirm.xhtml">
<description>Confirm: #{booking.description}</description>
</page>
</pages>
Note that if this file is missing, the Seam application will continue to work perfectly! The only missing functionality will be the ability to switch workspaces.
When you use a jPDL pageflow definition, Seam switches
to a conversation by restoring the current jBPM process
state. This is a more flexible model since it allows the
same view-id to have different
descriptions depending upon the current
<page> node. The description
text is defined by the <page>
node:
<pageflow-definition name="shopping">
<start-state name="start">
<transition to="browse"/>
</start-state>
<page name="browse" view-id="/browse.xhtml">
<description>DVD Search: #{search.searchPattern}</description>
<transition to="browse"/>
<transition name="checkout" to="checkout"/>
</page>
<page name="checkout" view-id="/checkout.xhtml">
<description>Purchase: $#{cart.total}</description>
<transition to="checkout"/>
<transition name="complete" to="complete"/>
</page>
<page name="complete" view-id="/complete.xhtml">
<end-conversation />
</page>
</pageflow-definition>
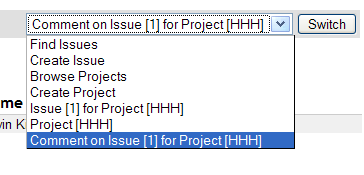
Include the following fragment in your JSF page to get a drop-down menu that lets you switch to any current conversation, or to any other page of the application:
<h:selectOneMenu value="#{switcher.conversationIdOrOutcome}">
<f:selectItem itemLabel="Find Issues" itemValue="findIssue"/>
<f:selectItem itemLabel="Create Issue" itemValue="editIssue"/>
<f:selectItems value="#{switcher.selectItems}"/>
</h:selectOneMenu>
<h:commandButton action="#{switcher.select}" value="Switch"/>
In this example, we have a menu that includes an item for each conversation, together with two additional items that let the user begin a new conversation.
Only conversations with a description (specified in
pages.xml) will be included in the drop-down
menu.

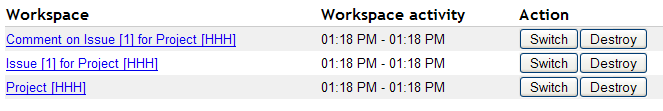
The conversation list is very similar to the conversation switcher, except that it is displayed as a table:
<h:dataTable value="#{conversationList}" var="entry"
rendered="#{not empty conversationList}">
<h:column>
<f:facet name="header">Workspace</f:facet>
<h:commandLink action="#{entry.select}" value="#{entry.description}"/>
<h:outputText value="[current]" rendered="#{entry.current}"/>
</h:column>
<h:column>
<f:facet name="header">Activity</f:facet>
<h:outputText value="#{entry.startDatetime}">
<f:convertDateTime type="time" pattern="hh:mm a"/>
</h:outputText>
<h:outputText value=" - "/>
<h:outputText value="#{entry.lastDatetime}">
<f:convertDateTime type="time" pattern="hh:mm a"/>
</h:outputText>
</h:column>
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandButton action="#{entry.select}" value="#{msg.Switch}"/>
<h:commandButton action="#{entry.destroy}" value="#{msg.Destroy}"/>
</h:column>
</h:dataTable>
We imagine that you will want to customize this for your own application.

Only conversations with a description will be included in the list.
Notice that the conversation list lets the user destroy workspaces.
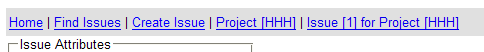
Breadcrumbs are useful in applications which use a nested conversation model. The breadcrumbs are a list of links to conversations in the current conversation stack:
<ui:repeat value="#{conversationStack}" var="entry">
<h:outputText value=" | "/>
<h:commandLink value="#{entry.description}" action="#{entry.select}"/>
</ui:repeat

Conversational components have one minor limitation: they cannot be used to hold bindings to JSF components. (We generally prefer not to use this feature of JSF unless absolutely necessary, since it creates a hard dependency from application logic to the view.) On a postback request, component bindings are updated during the Restore View phase, before the Seam conversation context has been restored.
To work around this use an event scoped component to store the component bindings and inject it into the conversation scoped component that requires it.
@Name("grid")
@Scope(ScopeType.EVENT)
public class Grid
{
private HtmlPanelGrid htmlPanelGrid;
// getters and setters
...
}
@Name("gridEditor")
@Scope(ScopeType.CONVERSATION)
public class GridEditor
{
@In(required=false)
private Grid grid;
...
}
Also, you can't inject a conversation scoped component into an event
scoped component which you bind a JSF control to. This includes Seam
built in components like facesMessages.
Alternatively, you can access the JSF component tree through the implicit uiComponent
handle. The following example accesses getRowIndex() of the
UIData component which backs the data table during iteration, it prints
the current row number:
<h:dataTable id="lineItemTable" var="lineItem" value="#{orderHome.lineItems}">
<h:column>
Row: #{uiComponent['lineItemTable'].rowIndex}
</h:column>
...
</h:dataTable>
JSF UI components are available with their client identifier in this map.
A general discussion of concurrent calls to Seam components can be found in Section 5.1.10, “Concurrency model”. Here we will discuss the most common situation in which you will encounter concurrency — accessing conversational components from AJAX requests. We're going to discuss the options that a Ajax client library should provide to control events originating at the client — and we'll look at the options RichFaces gives you.
Conversational components don't allow real concurrent access therefore Seam queues each request to process them serially. This allows each request to be executed in a deterministic fashion. However, a simple queue isn't that great — firstly, if a method is, for some reason, taking a very long time to complete, running it over and over again whenever the client generates a request is bad idea (potential for Denial of Service attacks), and, secondly, AJAX is often to used to provide a quick status update to the user, so continuing to run the action after a long time isn't useful.
Therefore, when you are working inside a long running conversation, Seam queues the action event for a period of time (the concurrent request timeout); if it can't process the event in time, it creates a temporary conversation and prints out a message to the user to let them know what's going on. It's therefore very important not to flood the server with AJAX events!
We can set a sensible default for the concurrent request timeout (in ms) in components.xml:
<core:manager concurrent-request-timeout="500" />
We can also fine tune the concurrent request timeout on a page-by-page basis:
<page view-id="/book.xhtml"
conversation-required="true"
login-required="true"
concurrent-request-timeout="2000" />
So far we've discussed AJAX requests which appear serial to the user - the client tells the server that an event has occur, and then rerenders part of the page based on the result. This approach is great when the AJAX request is lightweight (the methods called are simple e.g. calculating the sum of a column of numbers). But what if we need to do a complex computation that is going to take a minute?
For heavy computation we should use a poll based approach — the client sends an AJAX request to the server, which causes action to be executed asynchronously on the server (the response to the client is immediate) and the client then polls the server for updates. This is good approach when you have a long-running action for which it is important that every action executes (you don't want some to timeout).
Well first, you need to decide whether you want to use the simpler "serial" request or whether you want to use a polling approach.
If you go for a "serial" requests, then you need to estimate how long your request will take to complete - is it much shorter than the concurrent request timeout? If not, you probably want to alter the concurrent request timeout for this page (as discussed above). You probably want a queue on the client side to prevent flooding the server with requests. If the event occurs often (e.g. a keypress, onblur of input fields) and immediate update of the client is not a priority you should set a request delay on the client side. When working out your request delay, factor in that the event may also be queued on the server side.
Finally, the client library may provide an option to abort unfinished duplicate requests in favor of the most recent.
Using a poll-style design requires less fine-tuning. You just mark your
action method @Asynchronous and decide on a polling
interval:
int total;
// This method is called when an event occurs on the client
// It takes a really long time to execute
@Asynchronous
public void calculateTotal() {
total = someReallyComplicatedCalculation();
}
// This method is called as the result of the poll
// It's very quick to execute
public int getTotal() {
return total;
}
However carefully you design your application to queue concurrent
requests to your conversational component, there is a risk that the
server will become overloaded and be unable to process all the
requests before the request will have to wait longer than the
concurrent-request-timeout. In this case Seam will
throw a ConcurrentRequestTimeoutException which can
be handled in pages.xml. We recommend sending an
HTTP 503 error:
<exception class="org.jboss.seam.ConcurrentRequestTimeoutException" log-level="trace">
<http-error error-code="503" />
</exception>
503 Service Unavailable (HTTP/1.1 RFC)
The server is currently unable to handle the request due to a temporary overloading or maintenance of the server. The implication is that this is a temporary condition which will be alleviated after some delay.
Alternatively you could redirect to an error page:
<exception class="org.jboss.seam.ConcurrentRequestTimeoutException" log-level="trace">
<end-conversation/>
<redirect view-id="/error.xhtml">
<message>The server is too busy to process your request, please try again later</message>
</redirect>
</exception>
Seam Remoting and JSF 2 can both handle HTTP error codes. Seam Remoting will pop up a dialog box showing the HTTP error. JSF 2 provides support for handling HTTP errors by providing a user definable callback. For example, to show the error message to the user:
<script type="text/javascript">
jsf.ajax.addOnError(function(data) {
alert("An error occurred");
});
</script>JSF 2 javascript documentation
More details about JSF 2 javascript API can be seen at http://javaserverfaces.java.net/nonav/docs/2.0/jsdocs/symbols/jsf.ajax.htmlIf instead of an error code, the server reports that the view has expired, perhaps because the session timed out, you can use a standard javax.faces.context.ExceptionHandler to handle this scenario.